In the following tutorial, we will explore and learn the foundations of building an event-driven app based on a cloud-native approach. We will develop several cloud-native microservices, deploy them over a minikube cluster, and install Memphis, which is a cloud-native real-time data processing platform that will enable communication between the services. Finally, we will run the entire application on a Kubernetes cluster.
The chosen use case is a food-delivery application like Doordash.
The technology stack we will use

- Node.js as our primary dev-lang
- MongoDB for order persistency
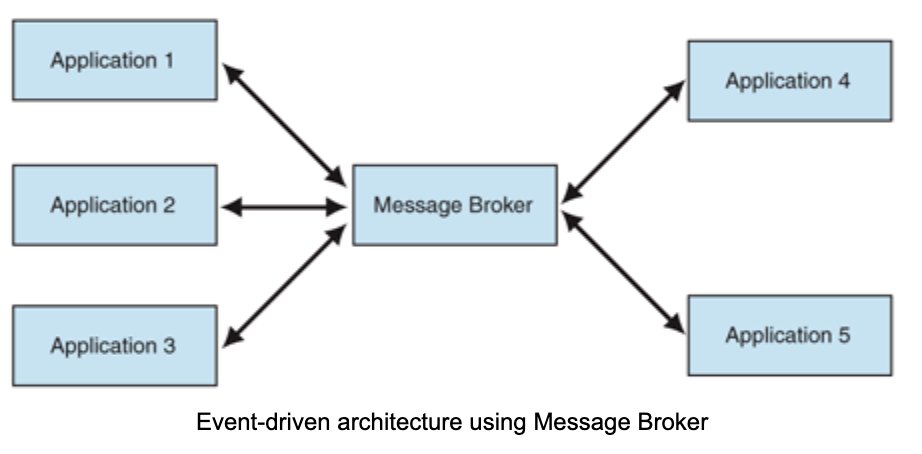
- Memphis is a message broker for developers
- Kubernetes will host our microservices

High-Level Plan
- Install Minikube using the brew package manager.
- Install Memphis over Minikube.
- Clone “the Door-Dash-like-app” GitHub repo. We will call it Fastmart
- Review the code, the different services, and how they interact with each other.
- Deploy “Fastmart” over Kubernetes.
- Order food!
Let’s start!
1.Install Minikube
Installation commands of Minikube are available here
https://minikube.sigs.k8s.io/docs/start/. Minikube is a local Kubernetes, making it easy to learn and develop Kubernetes-native apps.
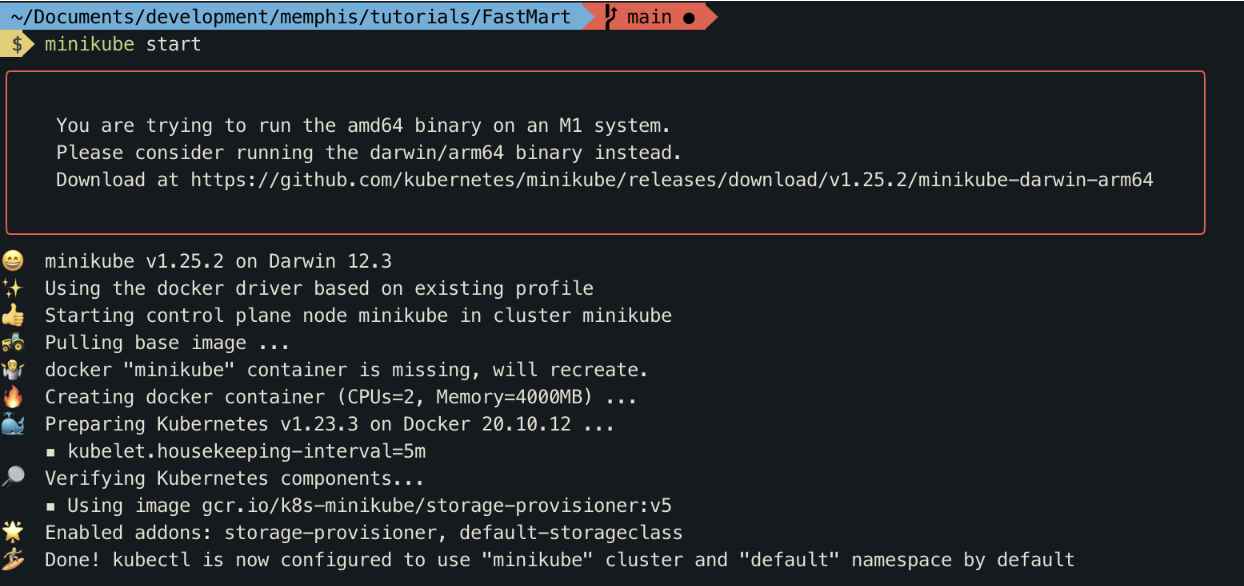
Once the Docker engine and minikube are installed, run the following command:
1. minikube start

Verify that minikube has started correctly by running the following command:

A healthy output should look as follow

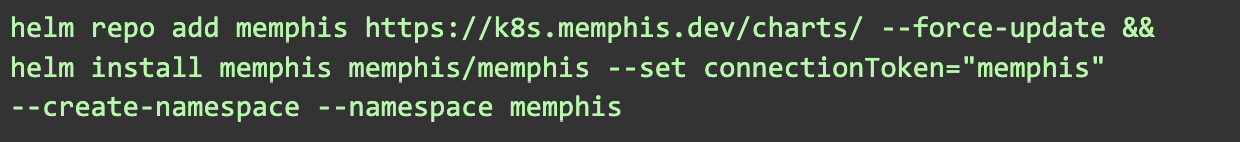
2.Install Memphis by running the following command in your terminal

Once Memphis Helm notes have appeared, it means you have a healthy, running Memphis cluster.
3.Clone the tutorial repo

System Architecture, Code, and Flow
How to build a cloud-native event-driven app and deploy to Kubernetes
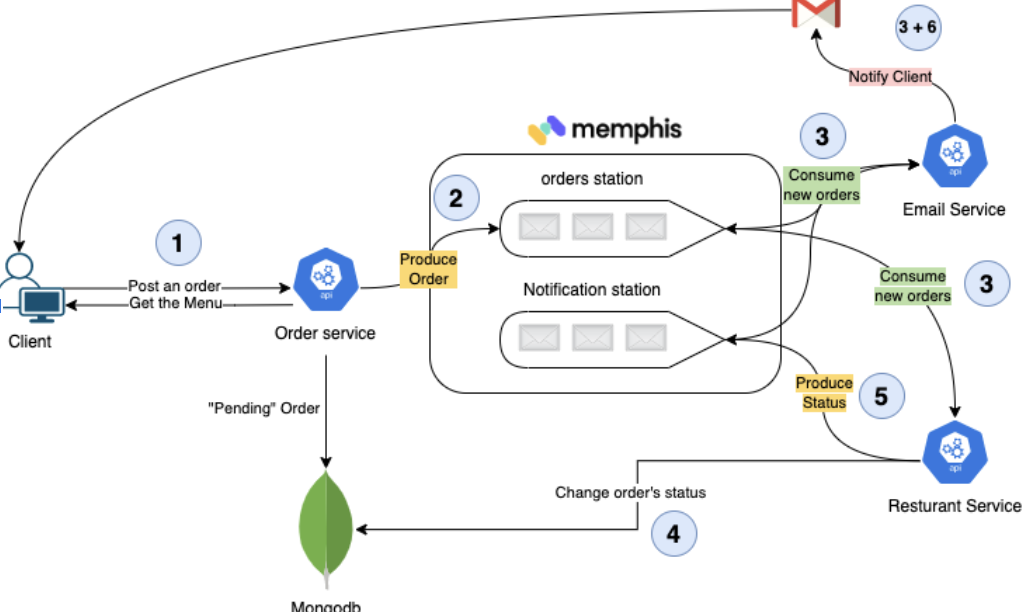
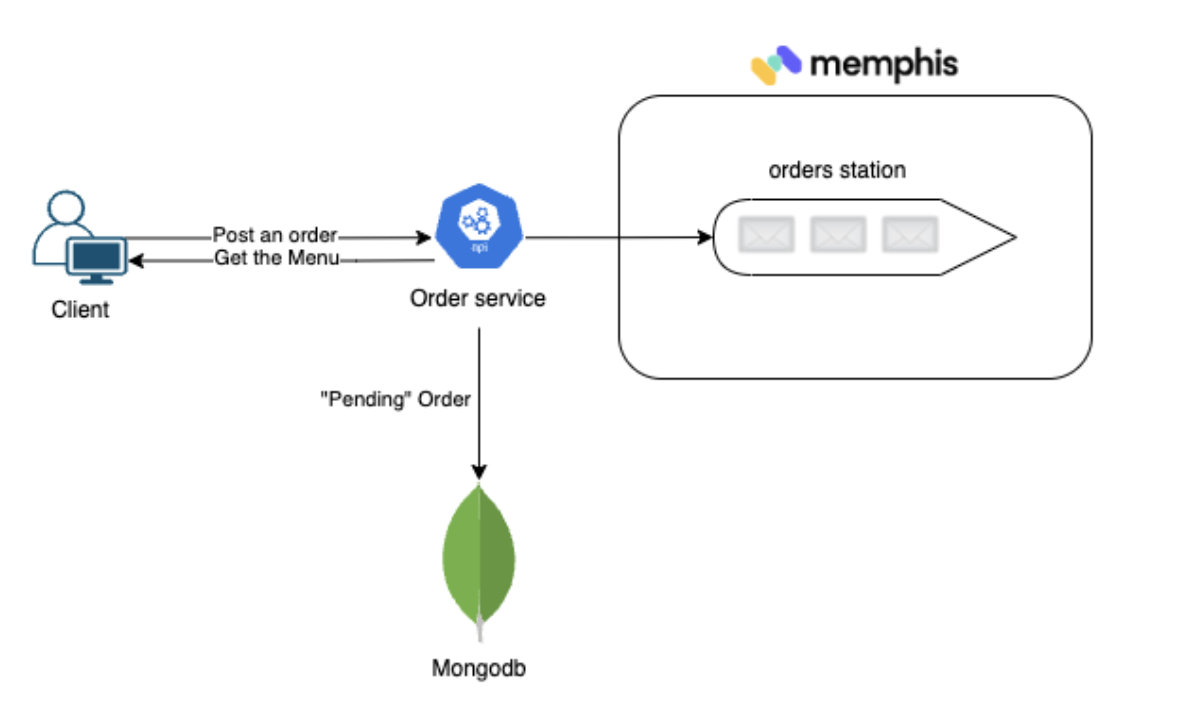
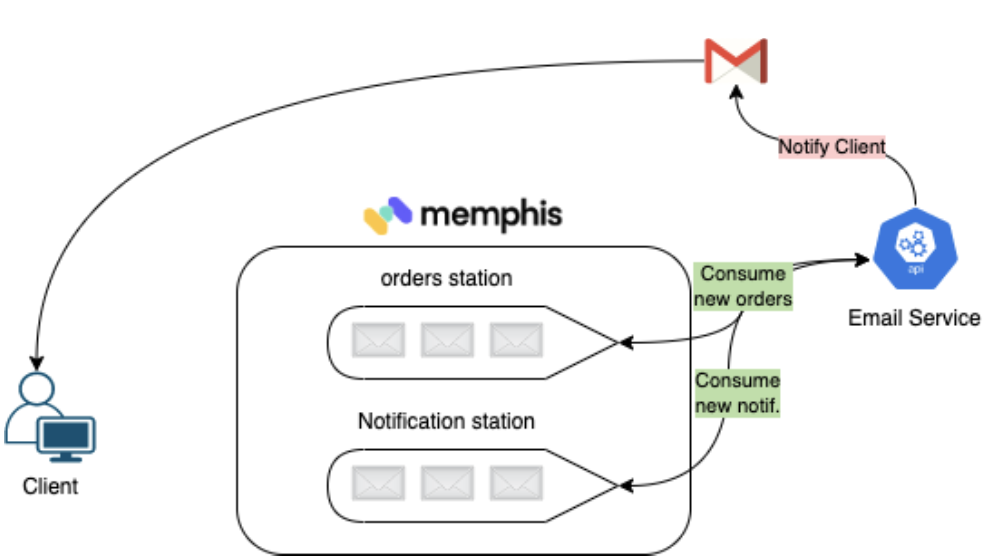
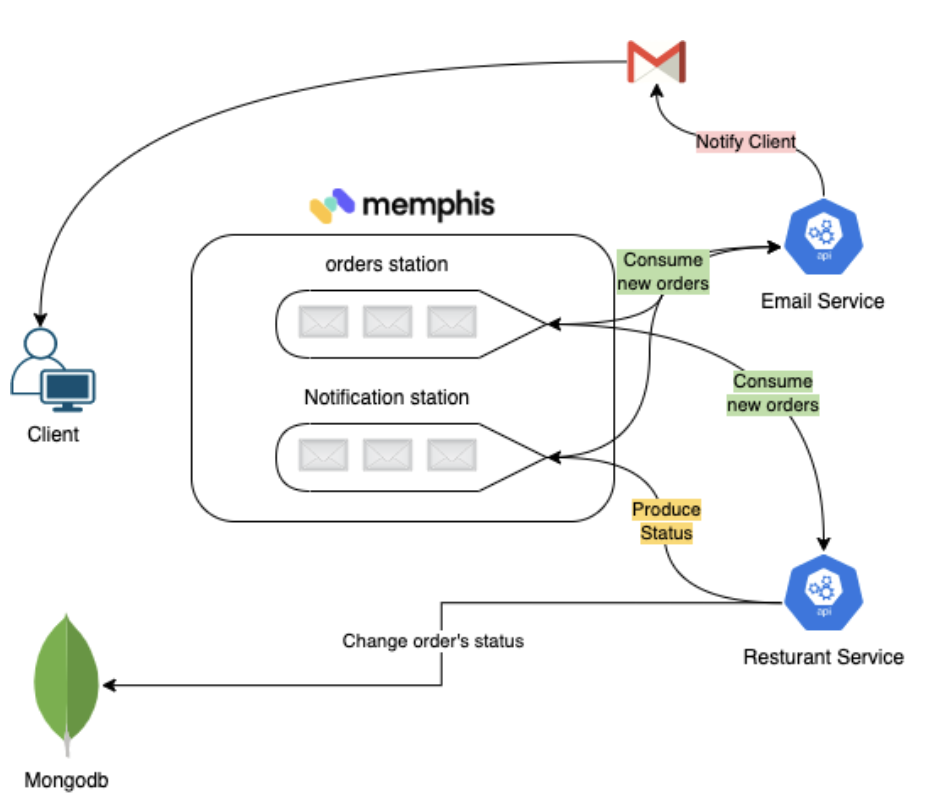
Architecture
Follow the numbers to understand the flow.
Our app has three main components: order, email, restaurant.
- Order service.
Exposes REST endpoints that allow clients to fetch the food menu, place an order and track the order in real-time.
A new order will be saved in MongoDB with the status “Pending” and will be produced (Pushed) into the “orders” station


The code responsible for communicating with Memphis will be found on every service at the same path.

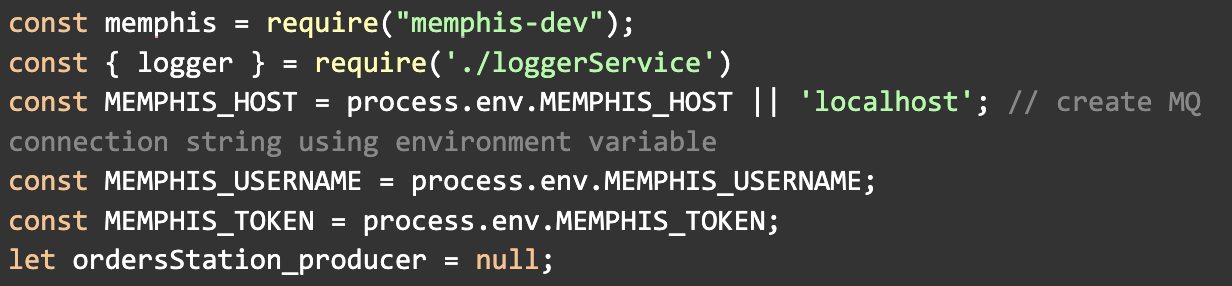
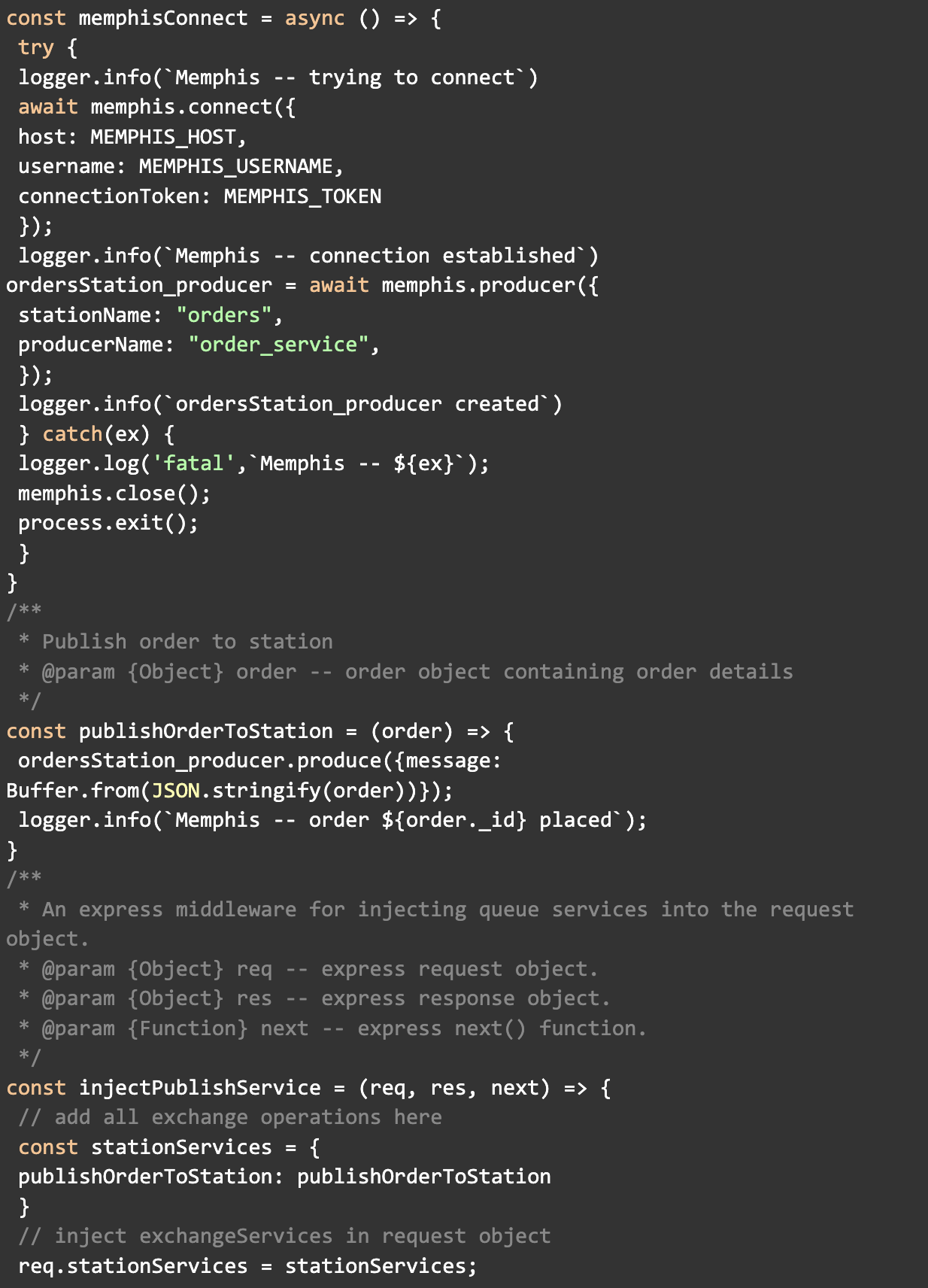
- When initializing the app/service for the first time, a memphisConnect object needs to be created. Producer/Consumer entity as well.
- Username and ConnectionToken can be generated using Memphis UI or CLI.
- To produce or push data/events/messages to Memphis station, we use producer.produce
- To consume or pull data/events/messages from Memphis station, we use consumer.consume



- Email service
The email service is responsible for notifying the customer about the different stages of the order.
The email-service consumer receives messages from two stations: orders and notifications.
As soon as an order is inserted into the station, the email service notifies the client with an order confirmation and, listens for new notification requests from other services.

- Restaurant service.
The restaurant service is responsible for fulfilling orders.
- Consume orders
- Process orders
- Change orders status at the MongoDB level to “Accepted”
- Using constant sleep time to mimic the preparation of the food by the restaurant
- Change orders status at the MongoDB level to “Delivered”
- Sending notification to the customer

- Deploy the app over Kubernetes
While in the root folder, run kubectl apply -f k8s-deployment.yaml
This command will apply a manifest, telling Kubernetes how to deploy, run, and manage our application within Kubernetes. Once apply finished successfully, run the following command and check the output.

You should receive an output as follow.

As we can see, not all pods started.
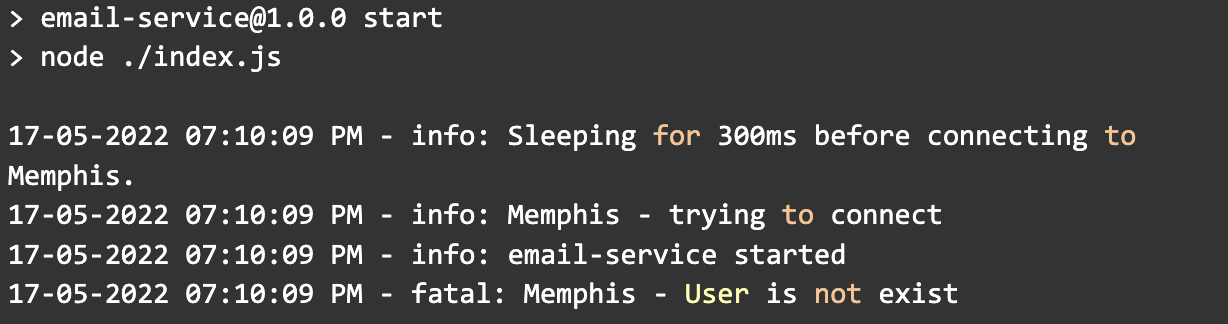
Let’s understand why. Please replace email-service-x with the name of the email-service pod you have in your station.

We should see a similar output.

It appears that the services try to connect to “Memphis” with the user “fastmart” which does not exist and we are required to create it.
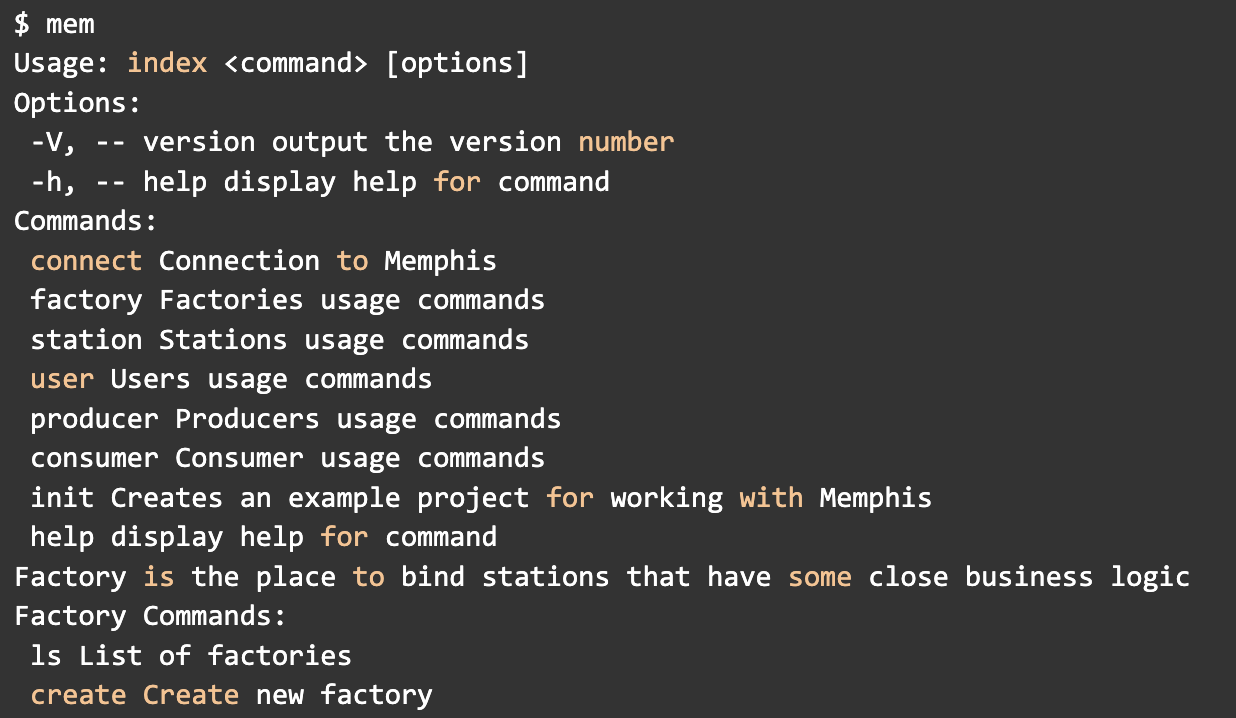
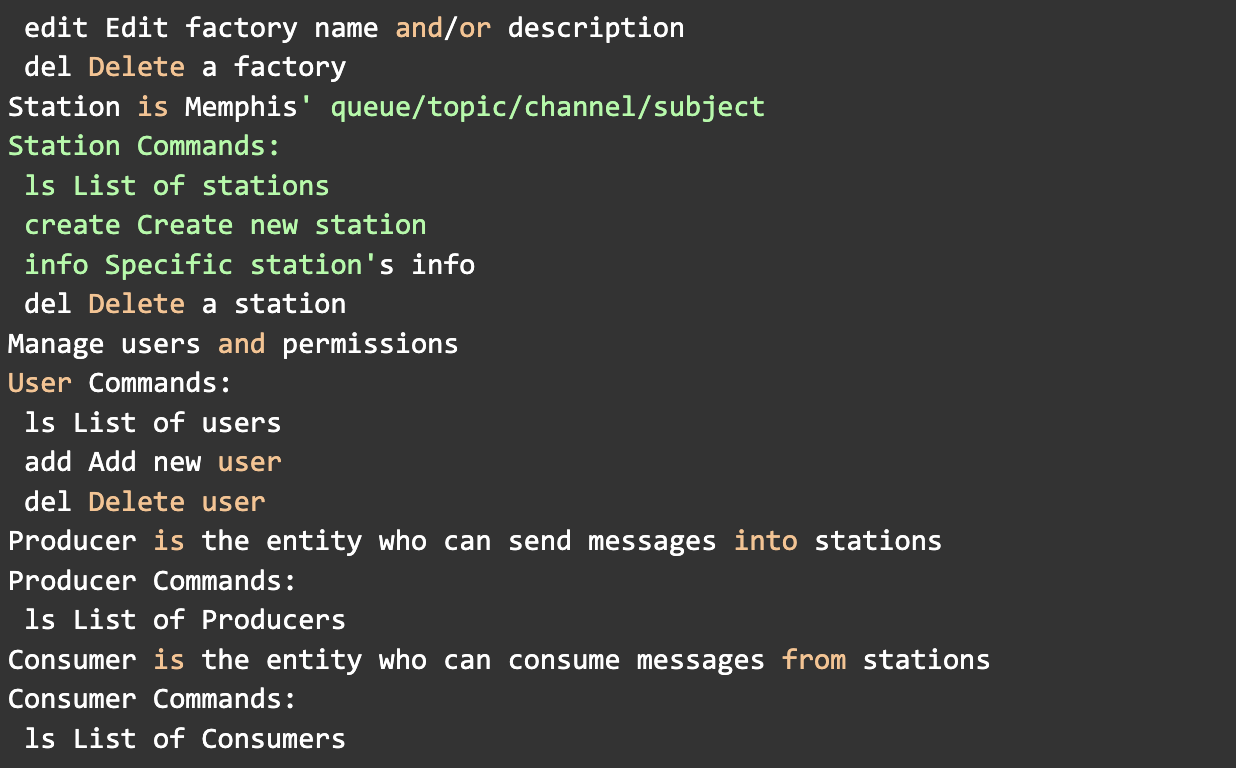
The simplest way to add a new user would be through the UI, but let’s do it via CLI.
Install Memphis CLI, you can follow the tutorial here.


To target the CLI to our local memphis cluster, we need to:
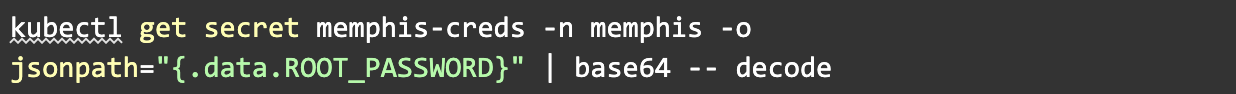
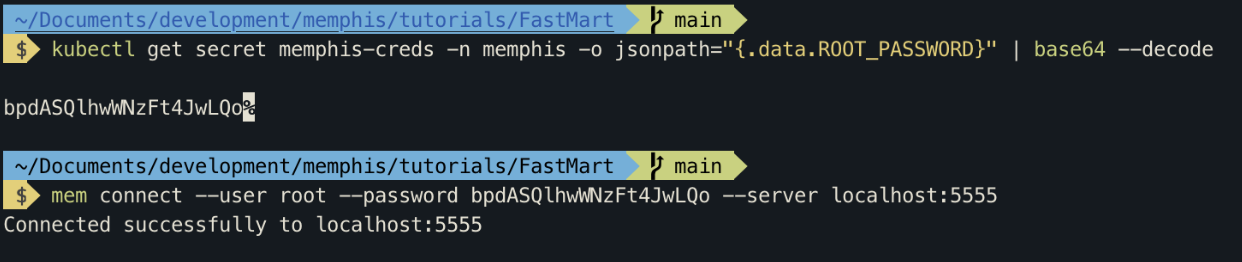
1)Generate a root password

2)memphis UI URL 
3) Connect the CLI with Memphis


4) Add the user “fastmart”

**Soon after we will create the user,
the pods will restart automatically and reconnect with Memphis.**

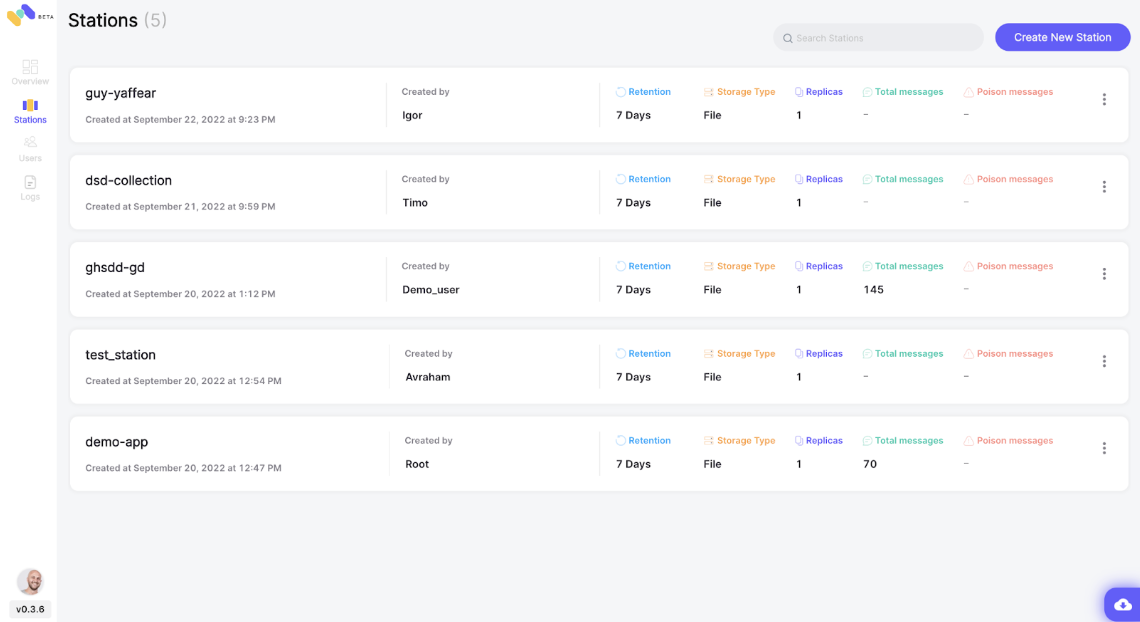
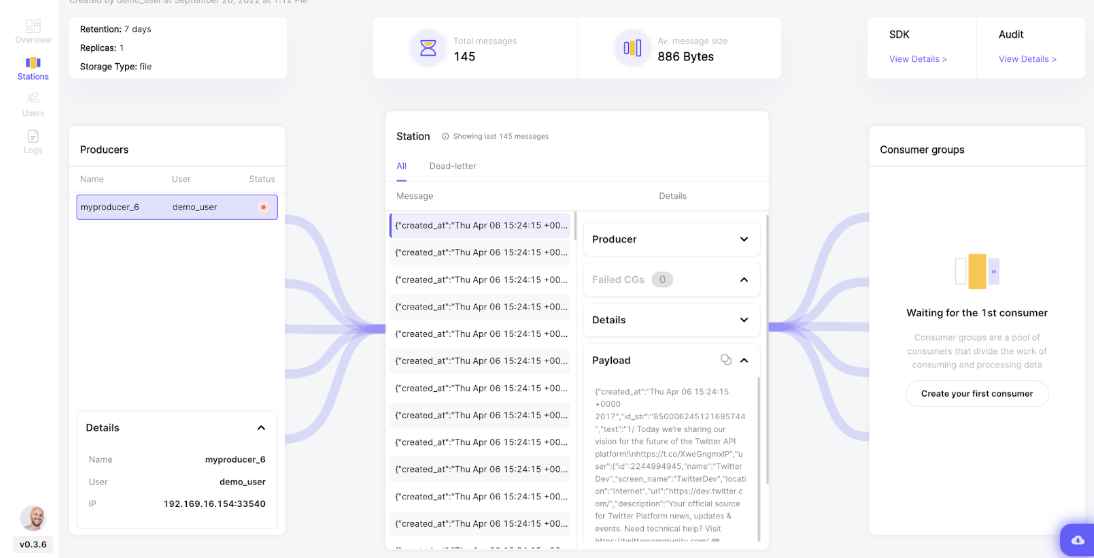
Station overview

6)Order food!
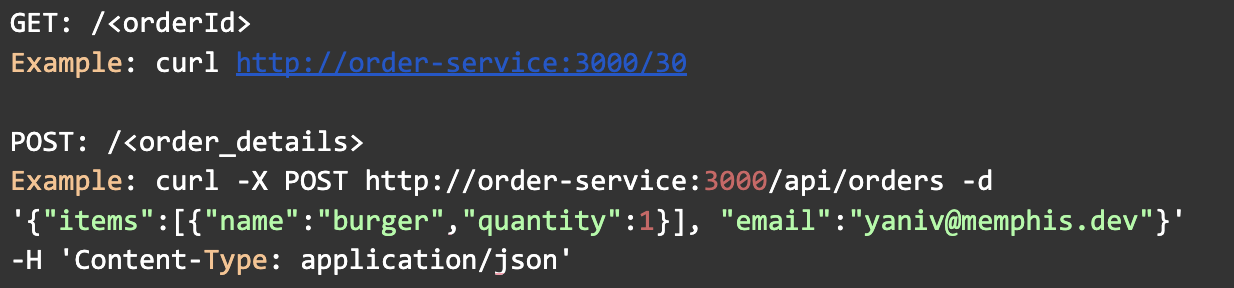
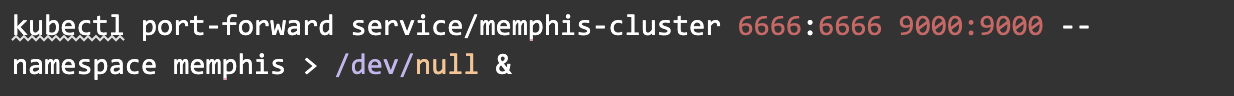
To expose the orders-service through localhost, run the following command.

Get the menu.

Output.

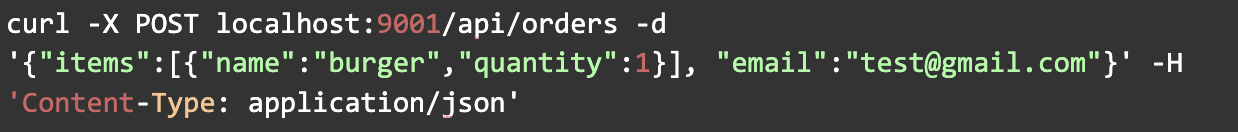
Run this command to pass an order.

An email should arrive shortly at the email address specified above.